改變 Blogger 標頭的網誌標題文字及圖片位置─置中、置右、垂直對齊、左右並列
要調整 Blogger 標頭的網誌標題文字及圖片位置,方法是到範本中新增CSS
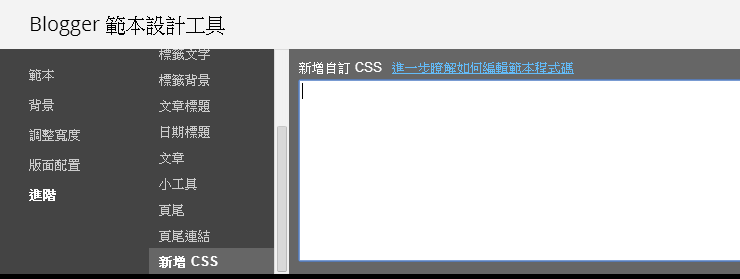
新增CSS的位置在後台的【範本】→【自訂】→【進階】→【新增CSS】
如下圖
然後在下方選擇最適合您需要的代碼!複製和貼上在【新增CSS】中,就可以了。
◎要注意的是:在你貼上代碼之後,要按下【Enter】鍵才會執行。
一、標頭只有網誌標題的文字
文字置中;
文字置右:
文字垂直對齊:
30這個數字可以增加或減少來移動文字向上或向下。這段代碼可以與上述置中、置右配合使用。
二、標頭有網誌標題的文字及圖片
位置在:輸入標題和說明之後
文字及圖片置中:
文字及圖片置右:
◎如果你想將文字與圖片左右並排定位
圖片在左,文字在右:
文字在左,圖片在右:
三、標頭有網誌標題的文字及圖片
位置在:不需要使用標題和說明
文字及圖片置中:
文字及圖片置右:
500這個數字可以增加或減少來移動圖片向左或向右。
文字及圖片垂直對齊:
30這個數字可以增加或減少來移動文字向上或向下。這段代碼可以與上述置中、置右配合使用。
推薦網誌:宜蘭傳藝中心門票限時優惠買1送1 - 小美輕鬆旅
新增CSS的位置在後台的【範本】→【自訂】→【進階】→【新增CSS】
如下圖
◎要注意的是:在你貼上代碼之後,要按下【Enter】鍵才會執行。
一、標頭只有網誌標題的文字
文字置中;
#header-inner {text-align: center ;}
#header-inner {text-align: right ;}
.titlewrapper {padding-top: 30px !important;}
二、標頭有網誌標題的文字及圖片
位置在:輸入標題和說明之後
文字及圖片置中:
#header-inner {background-position: center !important; width: 100% !important;}
#header-inner {background-position: right !important; width: 100% !important;}
圖片在左,文字在右:
#header-inner {background-position: left !important; width: 100% !important;} .titlewrapper, .descriptionwrapper {padding-left: 100px !important;}
#header-inner {background-position: right !important; width: 100% !important;} .titlewrapper, .descriptionwrapper {padding-right: 100px !important;}
三、標頭有網誌標題的文字及圖片
位置在:不需要使用標題和說明
文字及圖片置中:
#header-inner img {margin: 0 auto !important;} #header-inner {text-align:center !important;}
#header-inner img {margin: 0 auto 0 500px;}
文字及圖片垂直對齊:
#header-inner img {padding-top: 30px ;}