免外掛在Blogger行動版網頁加入文字版相關文章[手機版][移動版]
有鑑於前一陣子Linkwithin伺服器有問題,導致網頁無法出現"您或許對這些文章有興趣"功能,因此在網路上搜尋相關文章,發現一個無主的程式碼能滿足此要求,把原本使用外掛的延伸閱讀(相關文章)Related Posts功能,或Linkwithin"您或許對這些文章有興趣"、"你可能會有興趣的文章"等外掛,改為在自己範本中直接加入程式碼就能解決的方法,與大家分享。
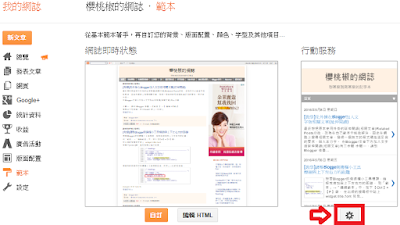
首先要更改Blogger行動版網頁範本,到Blogger後台→行動服務→自訂行動版範本
選擇行動範本→自訂,這樣對行動版網頁做的更改才會顯現。
步驟一、請到 Blogger 後臺 →【範本 】→【 編輯 HTML】
複製以下程式碼,在</head> 的上一行貼上,若已在上一篇在Blogger加入文字版相關文章(延伸閱讀)加入過,這裡不必再加入。
步驟二、按下【ctrl】鍵 +【 F 】鍵(Mac 請按下CMD + F ),搜尋以下字串:
post-footer-line post-footer-line-1,在搜尋出第一個 post-footer-line post-footer-line-1 的下一行。複製、貼上以下程式碼
以上適用於主題:簡單、動態檢視、圖片視窗、頂尖企業、浮水印、輕柔雅緻、旅遊。若要在新範本Contempo、Soho、Emporio、知名,加入文字版相關文章,請詳閱:
Blogge新範本加入文字版相關文章(Contempo、Soho、Emporio、知名)
推薦網誌:宜蘭傳藝中心門票限時優惠買1送1 - 小美輕鬆旅
首先要更改Blogger行動版網頁範本,到Blogger後台→行動服務→自訂行動版範本
選擇行動範本→自訂,這樣對行動版網頁做的更改才會顯現。
步驟一、請到 Blogger 後臺 →【範本 】→【 編輯 HTML】
複製以下程式碼,在</head> 的上一行貼上,若已在上一篇在Blogger加入文字版相關文章(延伸閱讀)加入過,這裡不必再加入。
<script type='text/javascript'>
//<![CDATA[
<!-- Script functions for Related Posts: RelatedLabels(), RemoveDuplicatedPosts(), contains(), ShowRelatedPosts()-->
var relatedPostsNum = 0;
var relatedTitles = new Array();
var relatedUrls = new Array();
var relatedDates = new Array();
function RelatedLabels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedPostsNum] = entry.title.$t;
relatedDates[relatedPostsNum] = entry.published.$t.substr(0,10);
for (var j = 0; j < entry.link.length; j++) {
if (entry.link[j].rel == 'alternate') {
relatedUrls[relatedPostsNum] = entry.link[j].href;
relatedPostsNum++;
break;
}
}
}
}
function RemoveDuplicatedPosts(PostUrl) {
var tmpUrls = new Array(0);
var tmpTitles = new Array(0);
var tmpDates = new Array(0);
function contains(a, e) {
for(var j = 0; j < a.length; j++)
if (a[j]==e)
return true;
return false;
}
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmpUrls, relatedUrls[i]) && PostUrl != relatedUrls[i]) {
tmpUrls.length += 1;
tmpUrls[tmpUrls.length - 1] = relatedUrls[i];
tmpTitles.length += 1;
tmpTitles[tmpTitles.length - 1] = relatedTitles[i];
tmpDates.length += 1;
tmpDates[tmpDates.length - 1] = relatedDates[i];
}
}
relatedTitles = tmpTitles;
relatedUrls = tmpUrls;
relatedDates = tmpDates;
}
function ShowRelatedPosts(PostUrl) {
RemoveDuplicatedPosts(PostUrl);
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
if (relatedTitles.length > 0) {
document.write('延伸閱讀: <ul>');
while (i < relatedTitles.length && i < 5) {
document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a> - ' + relatedDates[r] + '</li>');
if (r < relatedTitles.length - 1)
r++;
else
r = 0;
i++;
}
document.write('</ul>');
}
}
//]]>
</script>
上面的程式碼中的 延伸閱讀:為所顯示的標題,可改為自己想要的標題,如:相關文章、您或許會喜歡等。上面的程式碼中的 5 是顯示[延伸閱讀]的文章數,可自行修改。//<![CDATA[
<!-- Script functions for Related Posts: RelatedLabels(), RemoveDuplicatedPosts(), contains(), ShowRelatedPosts()-->
var relatedPostsNum = 0;
var relatedTitles = new Array();
var relatedUrls = new Array();
var relatedDates = new Array();
function RelatedLabels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedPostsNum] = entry.title.$t;
relatedDates[relatedPostsNum] = entry.published.$t.substr(0,10);
for (var j = 0; j < entry.link.length; j++) {
if (entry.link[j].rel == 'alternate') {
relatedUrls[relatedPostsNum] = entry.link[j].href;
relatedPostsNum++;
break;
}
}
}
}
function RemoveDuplicatedPosts(PostUrl) {
var tmpUrls = new Array(0);
var tmpTitles = new Array(0);
var tmpDates = new Array(0);
function contains(a, e) {
for(var j = 0; j < a.length; j++)
if (a[j]==e)
return true;
return false;
}
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmpUrls, relatedUrls[i]) && PostUrl != relatedUrls[i]) {
tmpUrls.length += 1;
tmpUrls[tmpUrls.length - 1] = relatedUrls[i];
tmpTitles.length += 1;
tmpTitles[tmpTitles.length - 1] = relatedTitles[i];
tmpDates.length += 1;
tmpDates[tmpDates.length - 1] = relatedDates[i];
}
}
relatedTitles = tmpTitles;
relatedUrls = tmpUrls;
relatedDates = tmpDates;
}
function ShowRelatedPosts(PostUrl) {
RemoveDuplicatedPosts(PostUrl);
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
if (relatedTitles.length > 0) {
document.write('延伸閱讀: <ul>');
while (i < relatedTitles.length && i < 5) {
document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a> - ' + relatedDates[r] + '</li>');
if (r < relatedTitles.length - 1)
r++;
else
r = 0;
i++;
}
document.write('</ul>');
}
}
//]]>
</script>
步驟二、按下【ctrl】鍵 +【 F 】鍵(Mac 請按下CMD + F ),搜尋以下字串:
post-footer-line post-footer-line-1,在搜尋出第一個 post-footer-line post-footer-line-1 的下一行。複製、貼上以下程式碼
<span class='post-labels'>
<b:if cond='data:top.showPostLabels and data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='not data:label.isLast'>,</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=RelatedLabels&max-results=10"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
</span>
<div style='font-size: 17px;'>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
ShowRelatedPosts('<data:post.url/>');
</script>
</b:if>
</div>
上方程式碼中的font-size: 17px是顯示[延伸閱讀]的文字大小,可自行修改。以下為此方法做出的效果。<b:if cond='data:top.showPostLabels and data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='not data:label.isLast'>,</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=RelatedLabels&max-results=10"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
</span>
<div style='font-size: 17px;'>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
ShowRelatedPosts('<data:post.url/>');
</script>
</b:if>
</div>
以上適用於主題:簡單、動態檢視、圖片視窗、頂尖企業、浮水印、輕柔雅緻、旅遊。若要在新範本Contempo、Soho、Emporio、知名,加入文字版相關文章,請詳閱:
Blogge新範本加入文字版相關文章(Contempo、Soho、Emporio、知名)