Blogger修改手機行動版網頁的內文章之標題文字大小
在某些的Blogger範本中,手機行動版網頁的文章之標題大小的原始設定,是隨著文章的文字大小而變更,並沒有專為手機行動版網頁的內文章之標題大小設定可修改、變更的地方,所以我們若要單獨更改行動版網頁之文章的標題大小,就要自行在〔主題〕的〔編輯HTML〕中增加程式碼,方法如下:
步驟一、到後台〔主題〕的〔編輯HTML〕中,打開<b:skin>…</b:skin>,找到
/* Mobile
----------------------------------------------- */
步驟二、在其下方加入程式碼
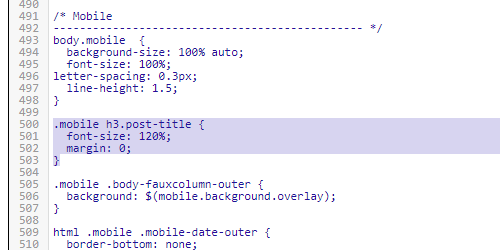
.mobile h3.post-title {
font-size: 120%;
margin: 0;
}
如下圖
步驟三、自行修改120%,行動版網頁之文章的標題大小,即會隨之變更。
推薦網誌:宜蘭傳藝中心門票限時優惠買1送1 - 小美輕鬆旅
步驟一、到後台〔主題〕的〔編輯HTML〕中,打開<b:skin>…</b:skin>,找到
/* Mobile
----------------------------------------------- */
步驟二、在其下方加入程式碼
.mobile h3.post-title {
font-size: 120%;
margin: 0;
}
如下圖
步驟三、自行修改120%,行動版網頁之文章的標題大小,即會隨之變更。