Blogger Emporio 去除文章上方的模糊背景及側邊欄往上移
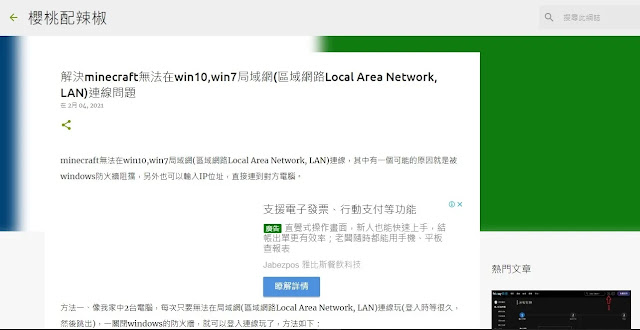
在預設情況下,Blogger 的Emporio 主題在文章頁面上顯示模糊的背景圖像,如下圖所示
 |
| 模糊的背景圖像 |
 |
| 去除模糊背景並使側邊欄移到頂部位置 |
在Blogger 【主題】【自訂】旁的倒三角形【編輯HTML】中查找以下代碼,然後將其整段刪除,或在整段代碼的前後各加上<!-- 和-->,使其成為註解不執行。
<b:if cond='data:view.isSingleItem'>
<b:if cond='data:widgets.Blog.first.posts.first.featuredImage'>
<b:include data='{ image: data:widgets.Blog.first.posts.first.featuredImage, selector: ".bg-photo" }' name='responsiveImageStyle'/>
<div class='bg-photo-container'>
<div class='bg-photo'/>
</div>
</b:if>
</b:if>
 |
| 將整段代碼刪除,或<!-- 整段代碼-->使其成為註解不執行 |